
Imagining one is browsing through a 3G connection with limited bandwidth, it’ll load slow but it will consume a lot of his coverage. The reason why autoplay was forced disabled by mobile OS’s is that a video is quite large and it consumes a lot of mobile bandwidth. What’s important is the fact that this is a bad practice. Unfortunately, videos on mobile cannot be auto-played, and this cannot be overridden (at least not without complicated scripts that don’t work on all mobile OS’s). In this case, you will need to update your plugin to the latest version since there was an issue regarding the menu links on previous versions.

This is a common problem for users who use the plugin “Navigation Overlay – Kallyas Addon” version: 1.0.9. Unfortunately, the problems of having them enabled on mobiles are too big so this is turned off by default. So basically a video background should do what it supposed to, to display a video in the background.

What will do work is videos that are inside a player, for example, a video that’s launched in a modal window, or a video embedded into the article.
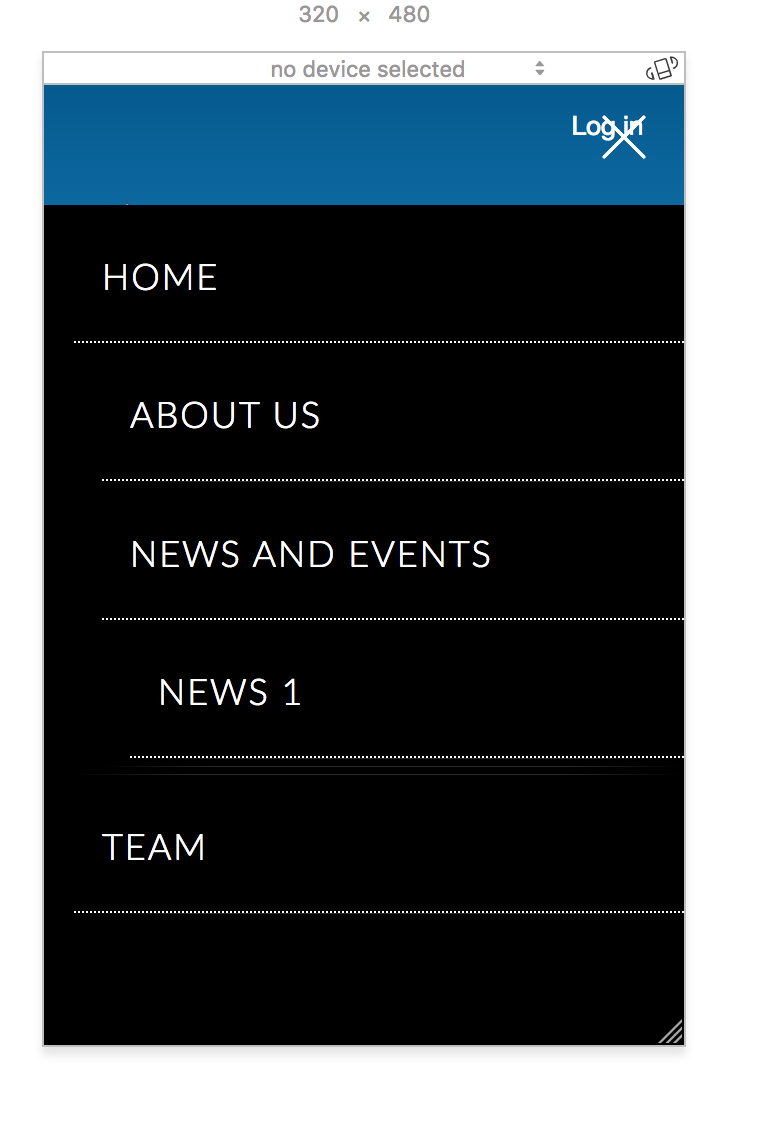
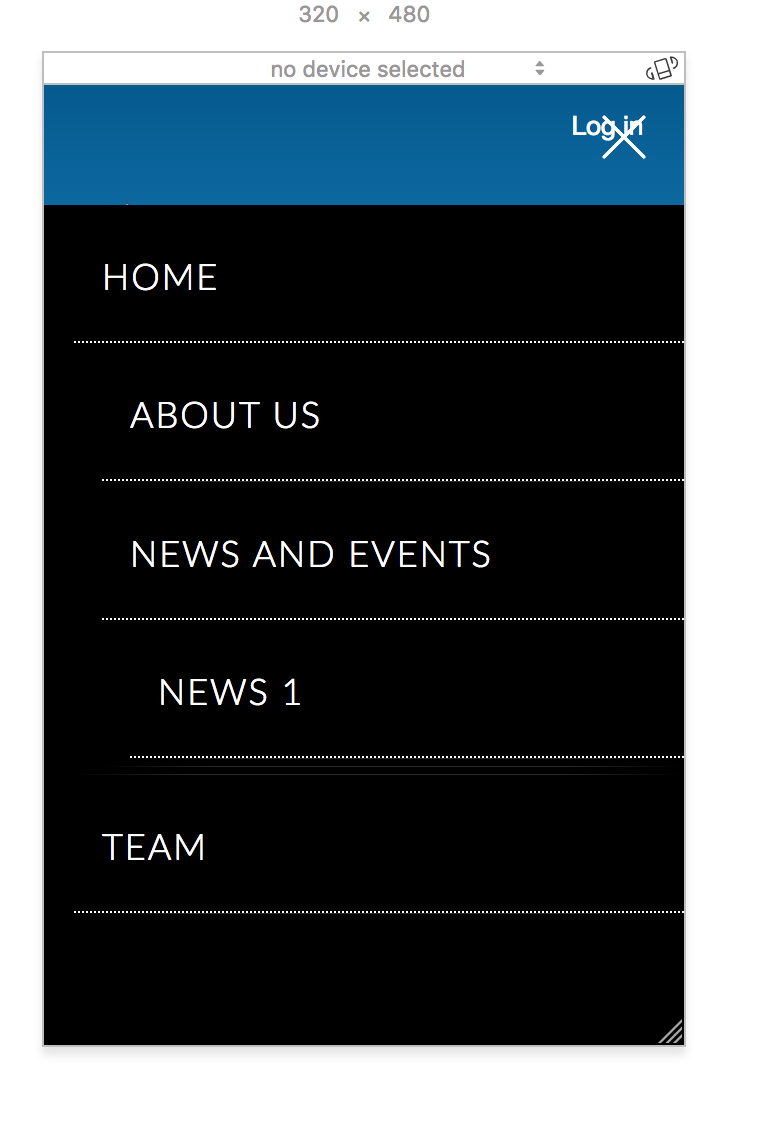
Can’t autoplay a video (bandwidth consumption protection). OS’s add own controls which are built-in the operating system and are not customizable. They take over the video, modify the z-layering structure, for example, z-index. That’s because videos on smartphones or general smartphone operating systems are very problematic. Only a poster image (static) will be displayed. The “menu burger” color can be changed from Theme Options > General Options > Header – Navigation Options > Hamburger-Icon Color > Force Custom Color: How can I change the mobile “menu burger” color? # You will need to change the hamburger icon color in order to make it visible on the mobile device. Options > Hide element on breakpoints and click on the “extra small” icon. To achieve that you can go to your element options > Misc. If you will change the padding and margin for smaller devices the element will be aligned properly. In this example, you can see that there are 50px margin and padding for the large desktop.īut when you go to the smaller devices the fields for right margin & padding are empty that force them to get the padding from a desktop device. When you update a padding to the desktop device and in the other devices you let the field empty, that device will inherit the padding from the desktop device. You will need to look on the bigger devices and see if there’s some updated padding because the padding can be inherited from there. 
My mobile content is not aligned properly #







 0 kommentar(er)
0 kommentar(er)
